Difference between revisions of "CEM How to generate tiles for leaflet basemap"
From SCECpedia
Jump to navigationJump to search| (5 intermediate revisions by the same user not shown) | |||
| Line 8: | Line 8: | ||
Install QGIS from qgis.org | Install QGIS from qgis.org | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
Run QGIS | Run QGIS | ||
| Line 30: | Line 26: | ||
Georeference and Export a tif file | Georeference and Export a tif file | ||
select georeferencing and exit | select georeferencing and exit | ||
| + | |||
| + | |||
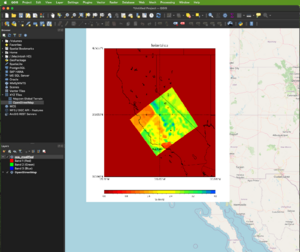
| + | {| | ||
| + | | [[FILE:qgis1.png|thumb|300px|gqis1]] | ||
| + | | [[FILE:qgis2.png|thumb|300px|gqis2]] | ||
| + | | [[FILE:qgis3.png|thumb|300px|gqis3]] | ||
| + | | [[FILE:qgis4.png|thumb|300px|gqis4]] | ||
| + | |} | ||
| + | {| | ||
| + | | [[FILE:qgis5.png|thumb|300px|gqis5]] | ||
| + | | [[FILE:qgis6.png|thumb|300px|gqis6]] | ||
| + | | [[FILE:qgis7.png|thumb|300px|gqis7]] | ||
| + | | [[FILE:qgis8.png|thumb|300px|gqis8]] | ||
| + | |} | ||
| + | {| | ||
| + | | [[FILE:qgis9.png|thumb|300px|gqis9]] | ||
| + | |} | ||
== generate image tile set == | == generate image tile set == | ||
| + | |||
| + | |||
| + | Download gdal2tiles | ||
| + | |||
| + | pip install gdal2tiles | ||
| + | (also available from conda) | ||
| + | |||
| + | Depending on the resolution of the original png file and also the area that it covers, | ||
| + | zoom level does not have to be higher than 10. (higher zoom equals to more required memory) | ||
| + | |||
| + | |||
| + | gdal2tiles.py -e --zoom=5-10 georeference_image.tif output_folder | ||
== add to leaflet's basemap collection == | == add to leaflet's basemap collection == | ||
| + | |||
| + | Move generated data tile folder to the explorer's web data location | ||
| + | |||
| + | and add the layer information to explorer's basemap declaration. | ||
| + | |||
| + | <pre> | ||
| + | |||
| + | var lyr = L.tileLayer('./data/cybershake22_12/{z}/{x}/{y}.png', {tms: 1, opacity: 1, attribution:scecAttribution, minZoom: 5, maxZoom: 13}); | ||
| + | var lyr2 = L.tileLayer('./data/vs30_2022_v2/{z}/{x}/{y}.png', {tms: 1, opacity: 1, attribution:scecAttribution, minZoom: 5, maxZoom: 10}); | ||
| + | |||
| + | baseLayers = { | ||
| + | "esri topo" : esri_topographic, | ||
| + | "esri imagery" : esri_imagery, | ||
| + | "jawg light" : jawg_light, | ||
| + | "jawg dark" : jawg_dark, | ||
| + | "osm streets relief" : osm_streets_relief, | ||
| + | "otm topo": otm_topographic, | ||
| + | "osm street" : osm_street, | ||
| + | "esri terrain": esri_terrain, | ||
| + | "cybershake":lyr, | ||
| + | "v3 etree":lyr2 | ||
| + | }; | ||
| + | |||
| + | </pre> | ||
Latest revision as of 18:11, 9 August 2024
Contents
create new basemap for leaflet
goal: to create leaflet basemap overlay layer
georeference a png image file
Install QGIS from qgis.org
Run QGIS
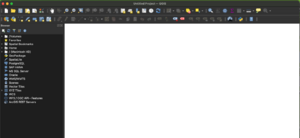
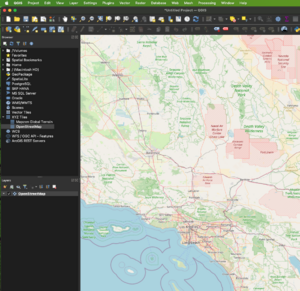
Start a new project
first icon with a blank paper
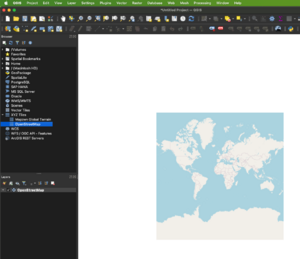
load a map
Select XYZ Tiles and OpenStreetMap and zoom to region of interest
Load a png that needs to be geo-referenced
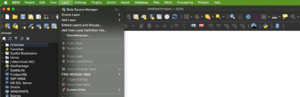
select Layer -> georeferencer
select open-raster and load the png file
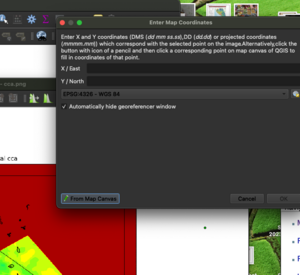
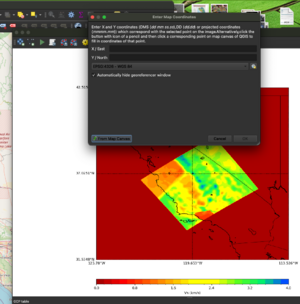
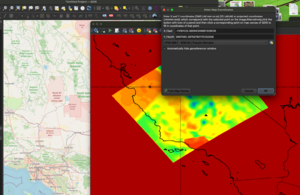
Mark several map coordinates
select 'From Map Canvas' and mark the matching location at the background map(remember to click OK)
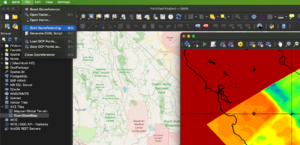
There will be a matching marker on the background map and georeferencer map
Georeference and Export a tif file
select georeferencing and exit
generate image tile set
Download gdal2tiles
pip install gdal2tiles
(also available from conda)
Depending on the resolution of the original png file and also the area that it covers, zoom level does not have to be higher than 10. (higher zoom equals to more required memory)
gdal2tiles.py -e --zoom=5-10 georeference_image.tif output_folder
add to leaflet's basemap collection
Move generated data tile folder to the explorer's web data location
and add the layer information to explorer's basemap declaration.
var lyr = L.tileLayer('./data/cybershake22_12/{z}/{x}/{y}.png', {tms: 1, opacity: 1, attribution:scecAttribution, minZoom: 5, maxZoom: 13});
var lyr2 = L.tileLayer('./data/vs30_2022_v2/{z}/{x}/{y}.png', {tms: 1, opacity: 1, attribution:scecAttribution, minZoom: 5, maxZoom: 10});
baseLayers = {
"esri topo" : esri_topographic,
"esri imagery" : esri_imagery,
"jawg light" : jawg_light,
"jawg dark" : jawg_dark,
"osm streets relief" : osm_streets_relief,
"otm topo": otm_topographic,
"osm street" : osm_street,
"esri terrain": esri_terrain,
"cybershake":lyr,
"v3 etree":lyr2
};